My projects rarely follow a linear path, so writing how my ideas develop helps me to see the point where the diverge happens and what the triggering event was (if there was one). Documenting my process helps me to better understand my work and see where I can move on from there.
Although I spend many days shaping an idea in my head, I am a spontaneous creator once the canvas is finally out. As a mixed media artist, I'm not limited by the media I use. This just means there's a lot of experimentation that I can do (and will document)!
journal
ART
reflections
browse by topic
process
Background
After reading a Virginian Pilot story on All Good Craft Granola Bars, I reached out to see if there was anything I could do to help support them. After meeting with the owner and learning about the company (which has so many wonderful initiatives), Bryan and I decided to collaborate on creating characters for the five granola flavors he has:
- Punkin
- The Twins
- CocoMango
- Cranky
- Li’l Barry
This post will focus on my process for creating Punkin.
Stage One Character Design: Illustration

Version 1 
Version 2
My work so far has always involved line art so I wanted to try a completely different style that used blocky shapes and gradients. Version 1 didn’t turn out the way I imagined and I was also restricted to using four colors (for printing purposes). This is a style I generally struggle with so I’d like to work on it more in the future.
Version 2 turned out much better and is better suited to be used as merchandise material. I’m quite happy with how this one turned out.
Stage Two Character Design: Animation
As a challenge, I decided to create an animated pixel version of Punkin. I’ve only ever made pixel art once for a game design class in college but I ended up scrapping it because I was unhappy with it and frustrated with the process. I did a tiny bit of animation when I was in elementary school so I’m at least somewhat familiar with it.
In all, I’m very new to this form of media and it took about two for me to get it to the final version.

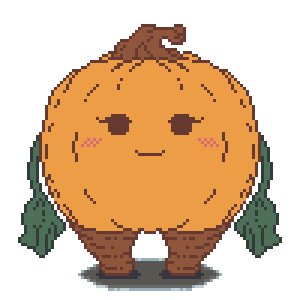
Version 1 
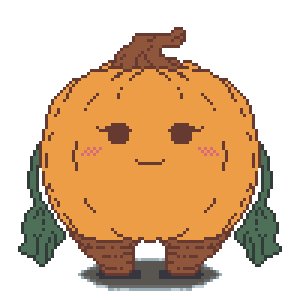
Version 2 
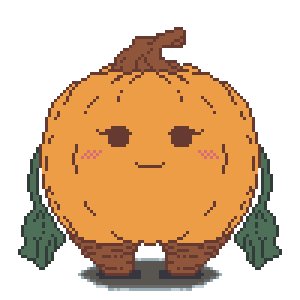
Version 3 
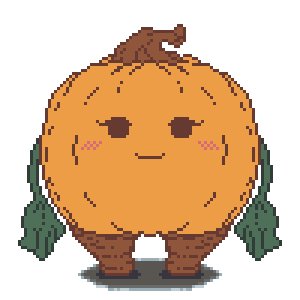
Version 4
- Version 1: Translate the illustration into pixels. I didn’t make that many frames hence the choppiness of the GIF.
- Version 2: Added another frame and edited the legs to make the squish more realistic.
- Version 3: Added animation to the stalk but the bounce was missing frames. I was still underestimating the number of frames I needed to make a seamless animation.
- Version 4: Added shadow. Combined the stalk and bounce animation and added more bounce frames. The stalk looked weird to me and the arms needed animating as well, but I couldn’t figure out how…

Version 4.1 
Version 4.12 
Version 4.2 
Version 5
- Version 4.1: Added more shadows and animated it.
- Version 4.12: Added shading to the body. Figured out that the arms should wiggle but the frames were missing…
- Version 4.2: Fixed the frame rate for the arms.
- Version 4.5: Added blinking and tongue sticking out. Fixed the shadow underneath.
Final (?) Version

Version 5
- Version 5: Made the body shadow larger. The leg squish still bothers me so I will edit that again and update this post once that’s been done.
For the future
- Establish the light source at the beginning to make shading easier.
- MORE frames.
Overall, I am happy with how this looks and am proud of myself that I was able to do it. 🙂 I think I strayed away from doing pixel art because I found it daunting, but now that I’ve done it I have decided to make more pixel work.
AVDLR